Technology Requirements
This class has two threads: design and build. In “design,” you will learn how to ideate, sketch, prototype, and evaluate design solutions. In “build,” you will learn how to iteratively and incrementally implement these solutions in web, mobile, and voice-based interface platforms. To build your skills on both threads and complete class assignments, you will need the following tools. All tools listed should be free to use. If you have constraints that do not allow you to use any of the tools, please contact the instructional team.
Course Participation

Microsoft Teams — We will use Microsoft Teams for class communication, Q&A, announcements, and so on. Why? The software development industry heavily relies on team communication tools, such as Slack, GroupMe, Microsoft Teams, and so on. Getting experience and comfortable with these tools is an ulterior learning goal of this class. All of these tools have pros and cons, but only Microsoft Teams is FERPA compliant and appropriate for use in a classroom context in higher education. Furthermore, the University recommends it.
Top Hat — We will use Top Hat to take attendance, administer quizzes, and hold discussion sessions. Top Hat is the most widely used student response system and is believed to improve student engagement with course material. The University recommends it as the platform of choice for classroom engagement. Review the University’s page on Top Hat to see features, pricing (this is the only thing you may have to pay for in this class), and so on. To get started using Top Hat, sign up and create an account at tophat.com using your UW-Madison NetID. For instructions, see the Top Hat Getting Started guide.
Top Hat Introduction Top Hat Q&A
Design



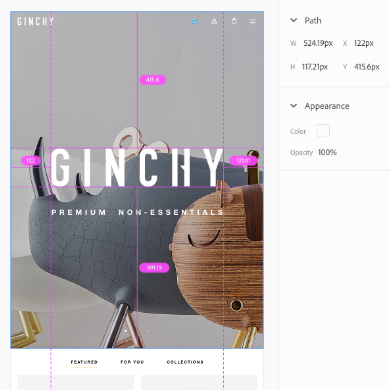
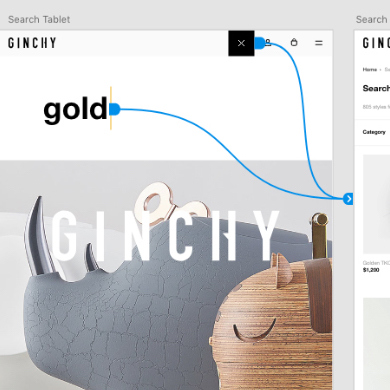
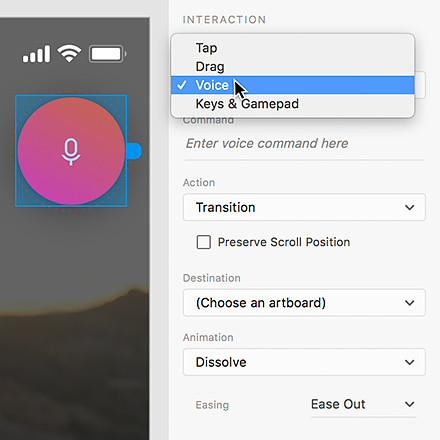
Adobe XD — Adobe’s Experience Design (XD) software is industry standard for rapid-prototyping designs for web and mobile environments. It has recently been made free to use with limited sharing and cloud storage.
SmartDraw — Designers think about systems and how different components work together, and interaction designers think about system behavior. To sketch and prototype system behavior, e.g., an interaction flow, you will need a mind-mapping/flowcharting tool. The University provides free access to SmartDraw, and its online version works on all platforms. To use, follow the instructions in the SmartDraw page on the Campus Software Library.
Build


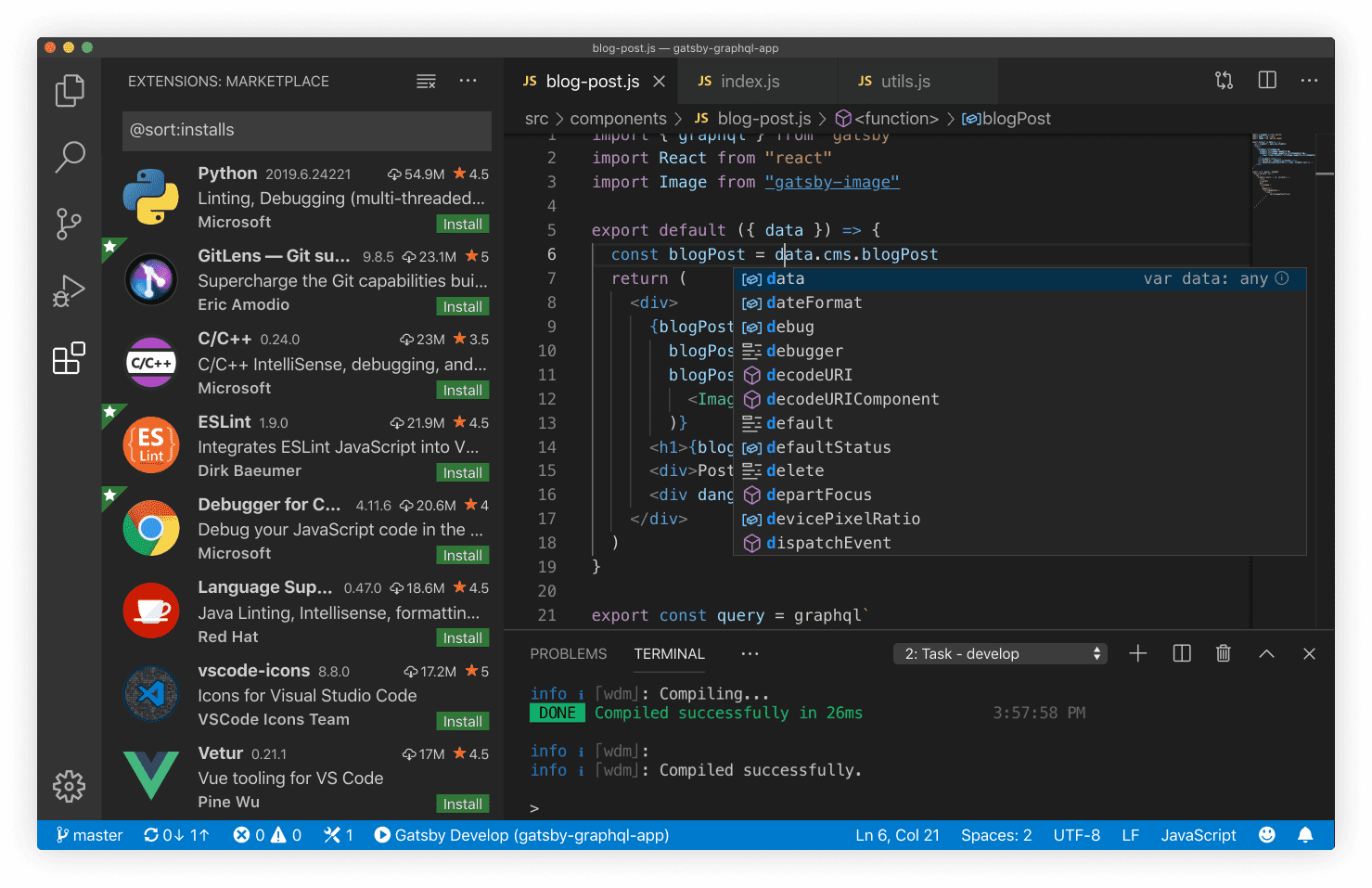
A coding environment, such as Visual Studio Code and Atom — If you don’t already have a coding environment you are comfortable with, choose one and get familiar with it, as developers live and breathe coding environments. You should look for features including syntax highlighting for most common programming and scripting languages (e.g., JS, CSS), automatic save, and more.
A web browser with developer tools enabled, such as Safari (comes with Mac OS X), Brave, Opera, Chrome, and Firefox. To enable developer tools by pressing “F12” in Windows or “Cmd” ⌘, “Option” ⌥ and “I” on the Mac, or by right clicking on the page and selecting “Inspect Element.” In Safari, you will need to enable the Developer Tools by checking the option in Preferences > Advanced > Show Develop Menu first. In Opera, you will need to enable Developer Tools by checking the option in More Tools > Enable developer tools. For more information on developer tools visit Secrets of the Browser Developer Tools.
A console application, such as Terminal on the Mac or on Linux, or a console emulator on Windows, such as cmder. The console is where you will run your build scripts, and thus it will be an essential tool.